В мире современного веб-дизайна создание привлекательного и функционального веб-сайта играет ключевую роль в привлечении и удержании пользователей. Основные принципы пользовательского опыта (UX) и дизайна пользовательского интерфейса (UI) становятся все более важными для достижения этой цели. В этой статье мы рассмотрим, как применить эти принципы при разработке веб-сайтов на платформе Tilda.
Основные принципы UX/UI дизайна
Прежде чем мы погрузимся в детали создания сайтов на Tilda, давайте определим основные концепции UX и UI дизайна.
UX дизайн отвечает за создание приятного и удобного пользовательского опыта на веб-сайте. Он включает в себя анализ потребностей пользователей, разработку интуитивно понятной навигации, оптимизацию скорости загрузки и обеспечение доступности контента для всех пользователей.
UI дизайн фокусируется на внешнем облике веб-сайта и включает в себя выбор цветовой схемы, шрифтов, макета и графических элементов. Цель UI дизайна - создать привлекательный и стильный интерфейс, который будет выделяться среди конкурентов и поддерживать брендовую идентичность компании.
Проектирование пользовательского интерфейса на Tilda
Платформа Tilda предлагает широкий набор инструментов и функций для создания эффективного пользовательского интерфейса веб-сайта. С её помощью вы можете легко и быстро разработать уникальный и стильный дизайн, который будет соответствовать вашим потребностям и ожиданиям пользователей.
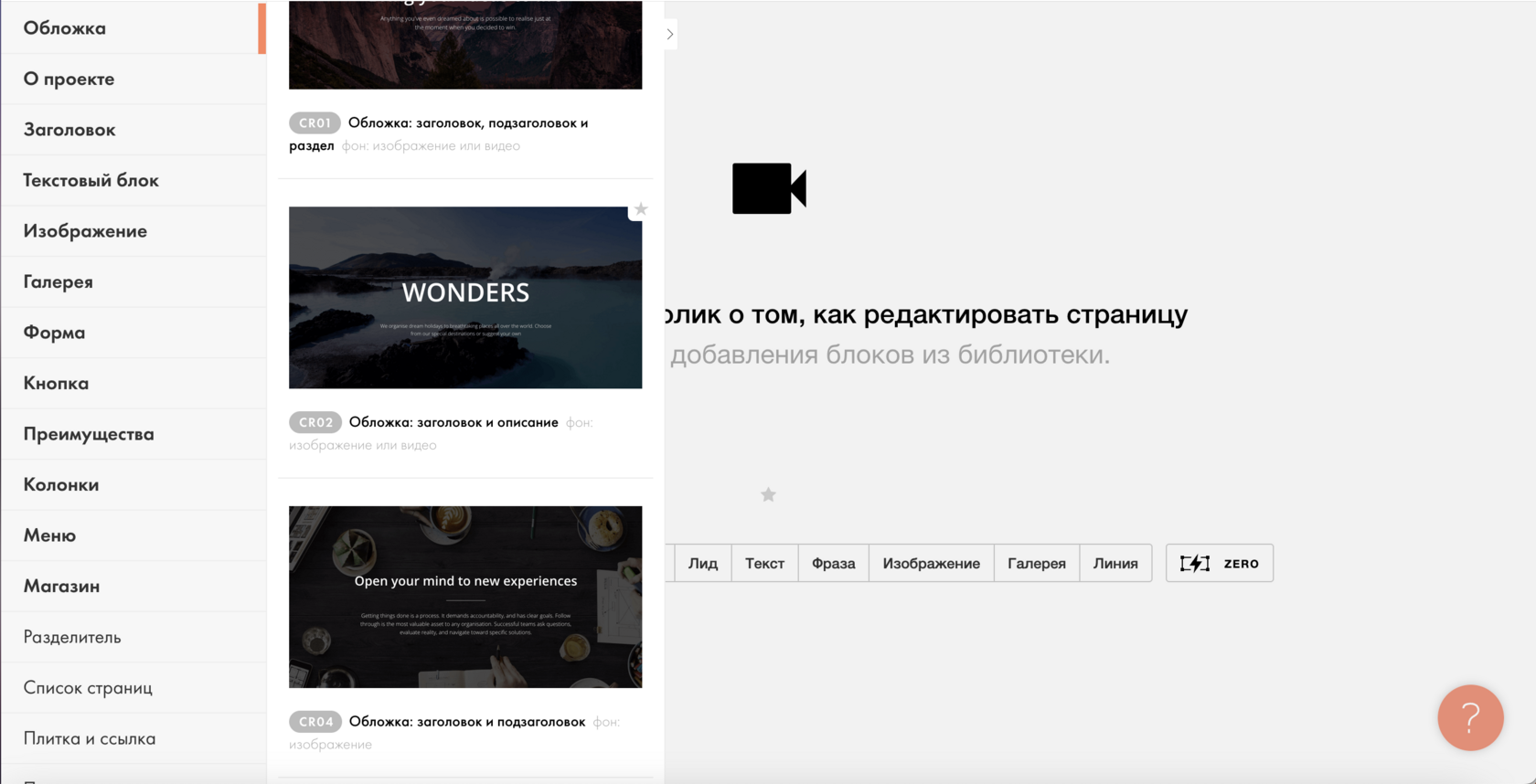
Стандартные блоки: Tilda предоставляет богатую библиотеку готовых блоков, которые можно легко добавить на веб-страницу и настроить под свой запрос. Это позволяет быстро создавать разнообразные разделы сайта, такие как заголовки, текстовые блоки, галереи изображений, контактные формы и многое другое, без необходимости писать код.

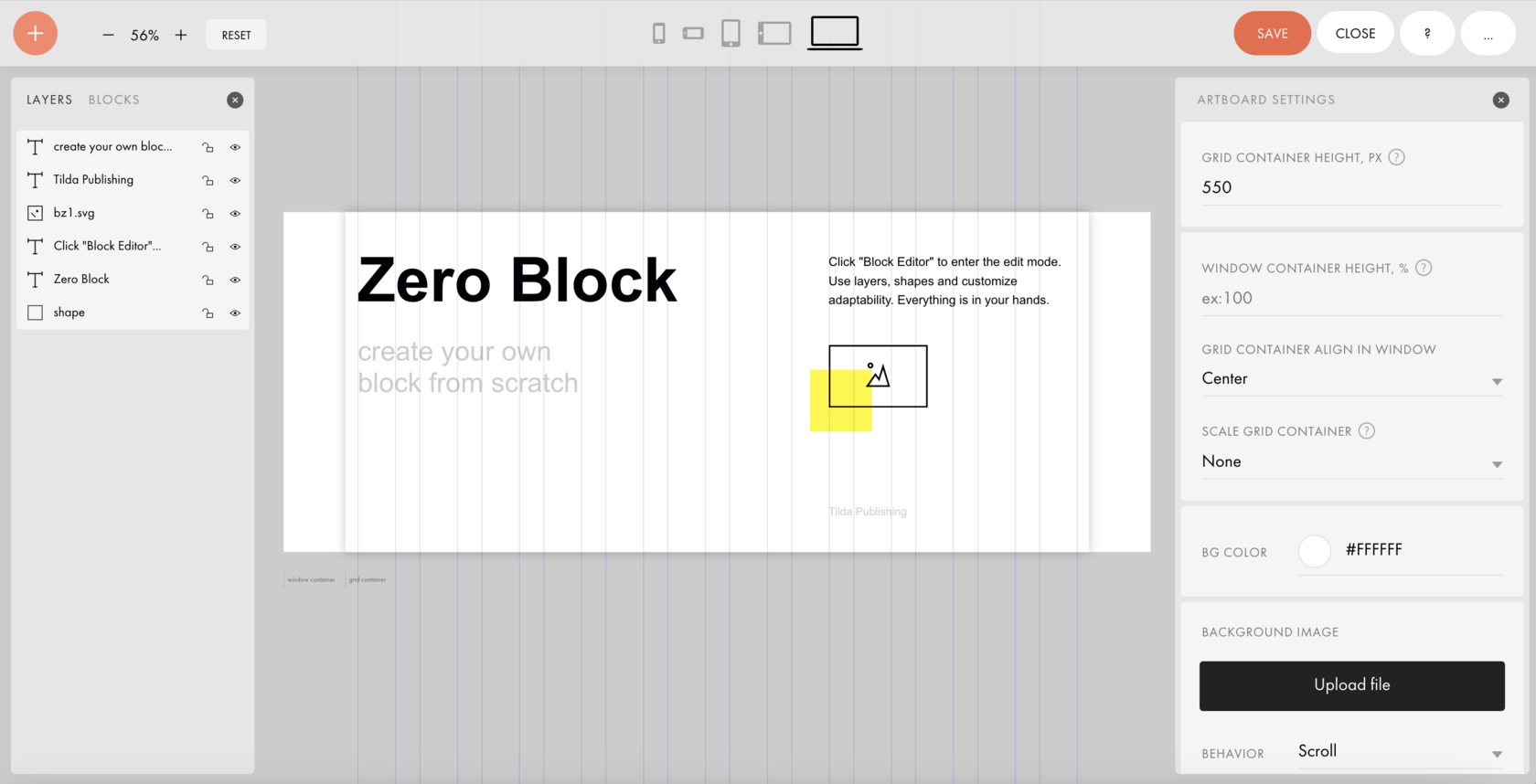
Нулевые блоки: Tilda предлагает широкий выбор настроек дизайна, которые позволяют вам полностью контролировать внешний вид вашего веб-сайта. Вы можете легко самостоятельно выбрать цвета, шрифты, размеры и отступы, элементы на сайте, чтобы создать уникальный дизайн.

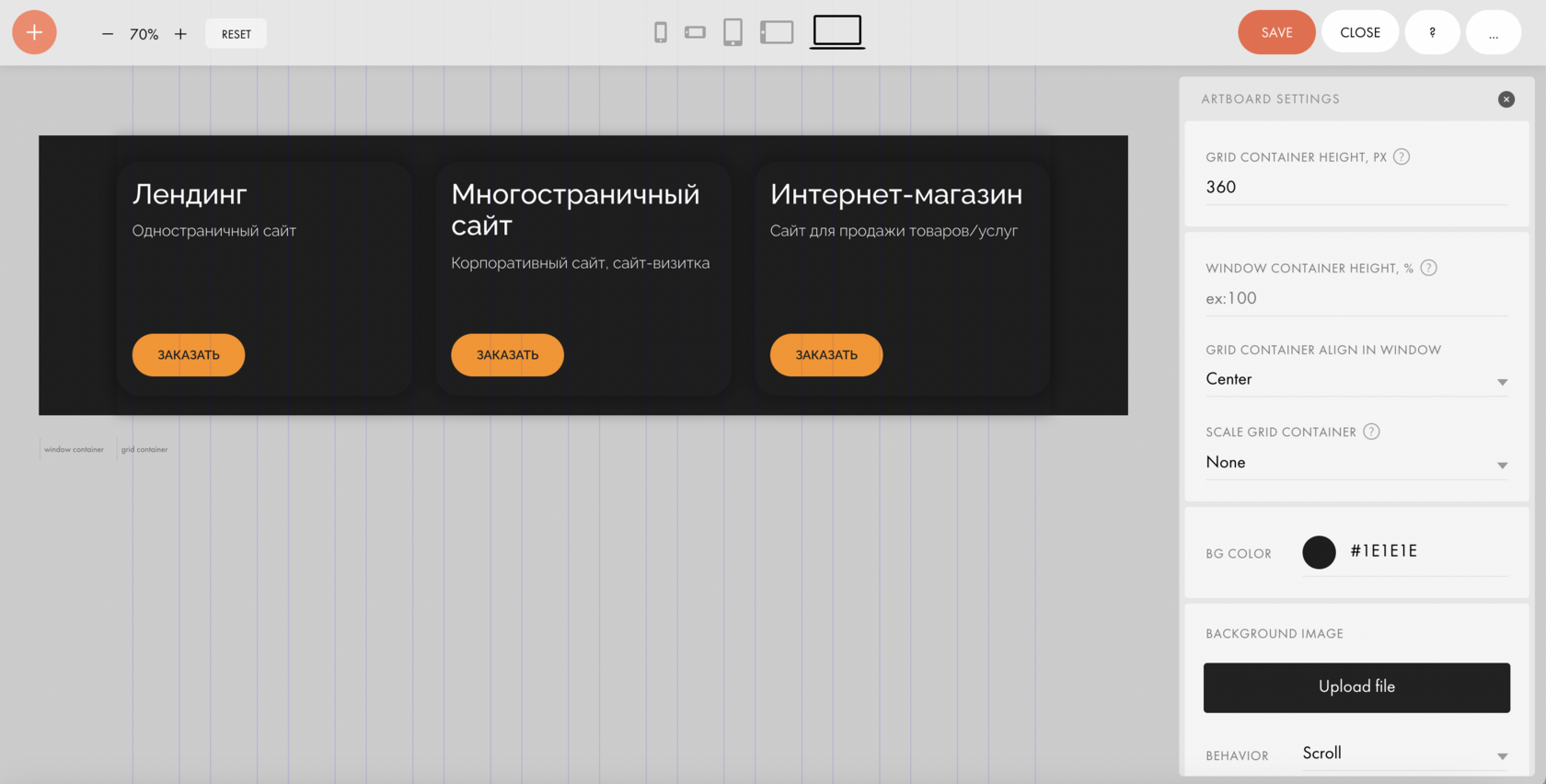
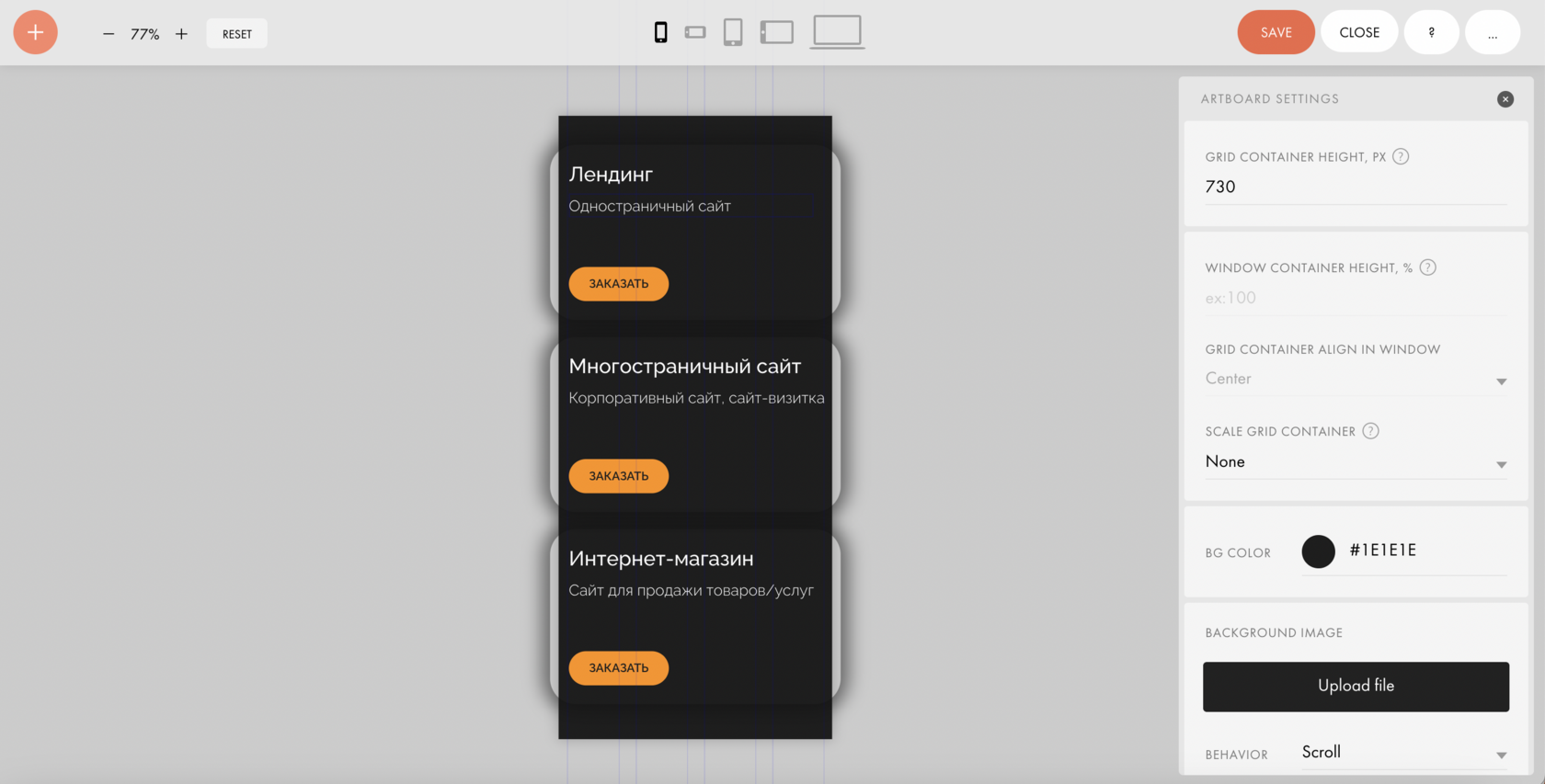
Адаптивный дизайн: Одним из ключевых преимуществ Tilda является возможность автоматической адаптации веб-сайта под различные устройства и экраны. Это позволяет создавать мобильно-адаптивные сайты, которые выглядят отлично на любом устройстве, будь то компьютер, планшет или смартфон.


Оптимизация пользовательского опыта на Tilda
Помимо создания привлекательного дизайна, важно также обеспечить удобство использования веб-сайта для пользователей. Вот несколько способов, как это можно сделать на платформе Tilda:
Интуитивная навигация: Разместите основные разделы и ссылки на важные страницы в удобном и доступном месте, чтобы пользователи могли легко ориентироваться на сайте и быстро находить нужную информацию.
Быстрая загрузка страниц: Оптимизируйте изображения и другие медиафайлы, чтобы ускорить загрузку страниц и снизить время ожидания пользователей. Используйте сжатие изображений и минификацию кода для оптимизации производительности вашего веб-сайта.
Читаемый контент: Создавайте качественный контент, который легко читается, а также легок для понимания пользователями. Разбивайте текст на короткие параграфы, используйте заголовки и маркированные списки для структурирования информации.
Примеры сайтов на Tilda
Для вдохновения и демонстрации возможностей Tilda мы представляем несколько примеров успешных веб-сайтов, разработанных на этой платформе:
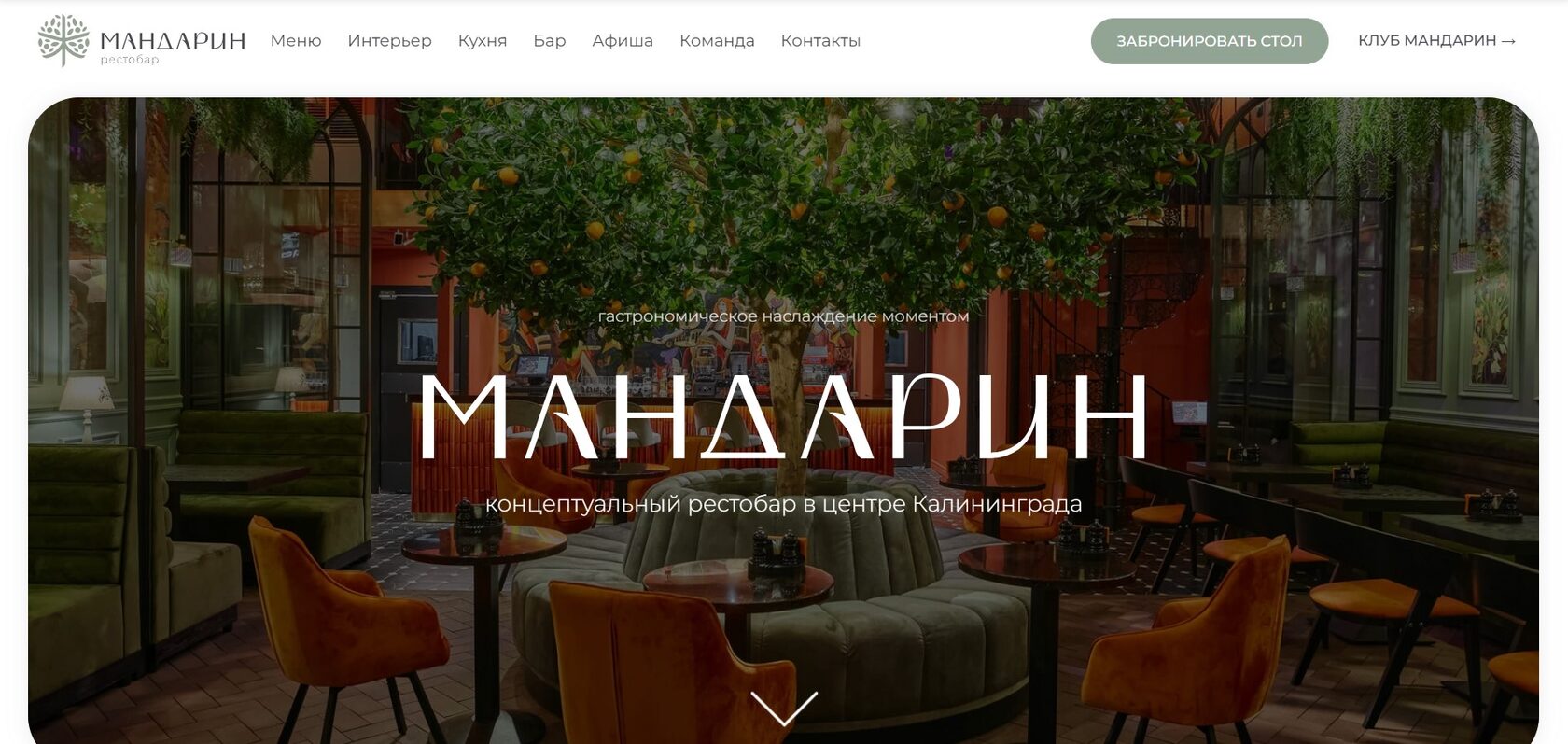
"Мандарин": Простой и стильный веб-сайт ресто-бара с использованием стандартных и нулевых блоков Tilda для представления меню, акций и контактной информации.

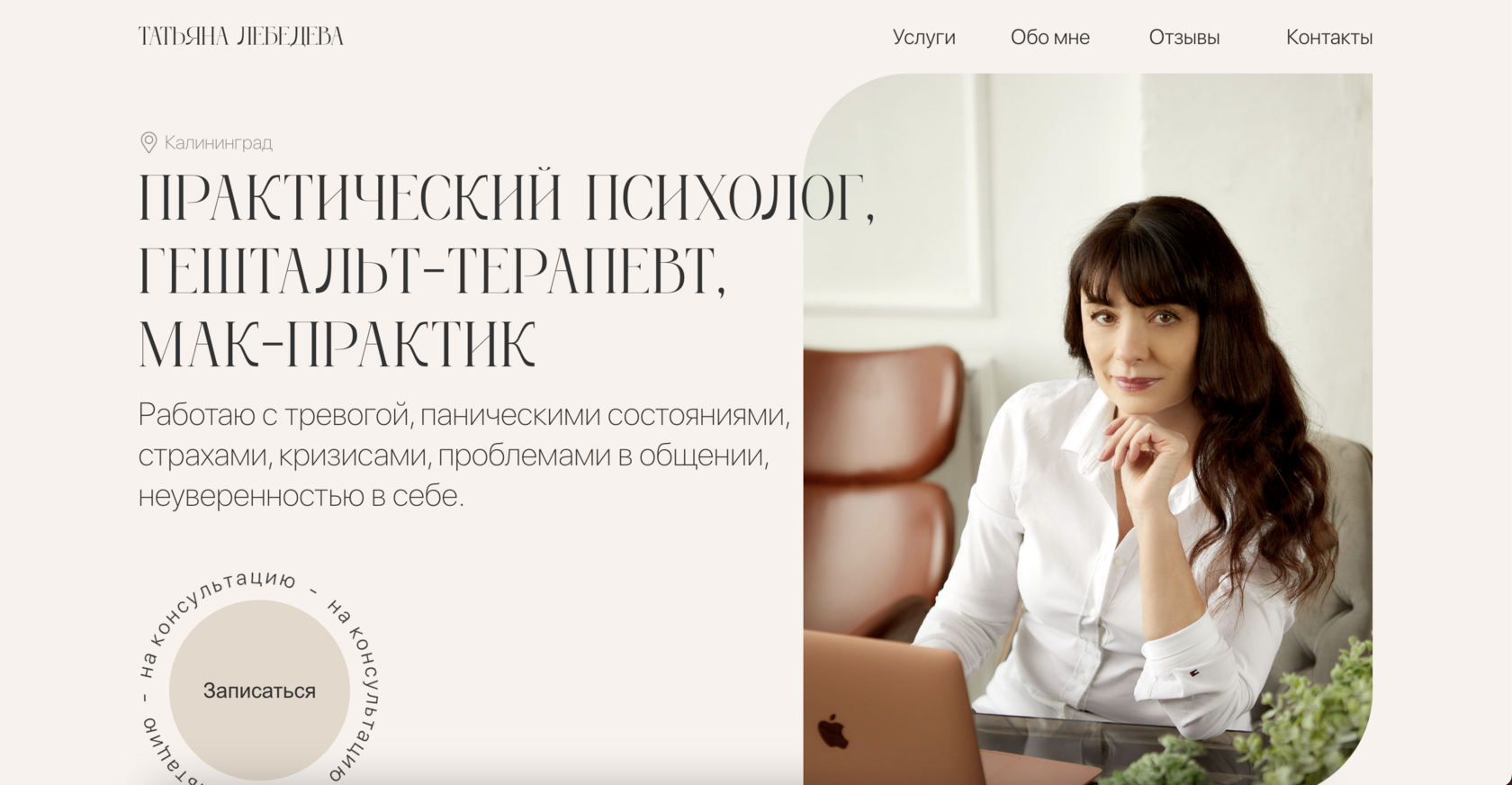
"Личный сайт портфолио психолога": Креативный и элегантный веб-сайт с использованием стандартных и нулевых блоков, на котором размещены услуги психолога, а также добавлена возможность записаться на сессию

"Онлайн-магазин косметики": Привлекательный и функциональный веб-сайт с использованием блоков Tilda для представления товаров, описания продукции и возможности совершения покупок онлайн.

Эти примеры демонстрируют разнообразие возможностей Tilda и подчеркивают её эффективность для создания качественных и стильных сайтов.

