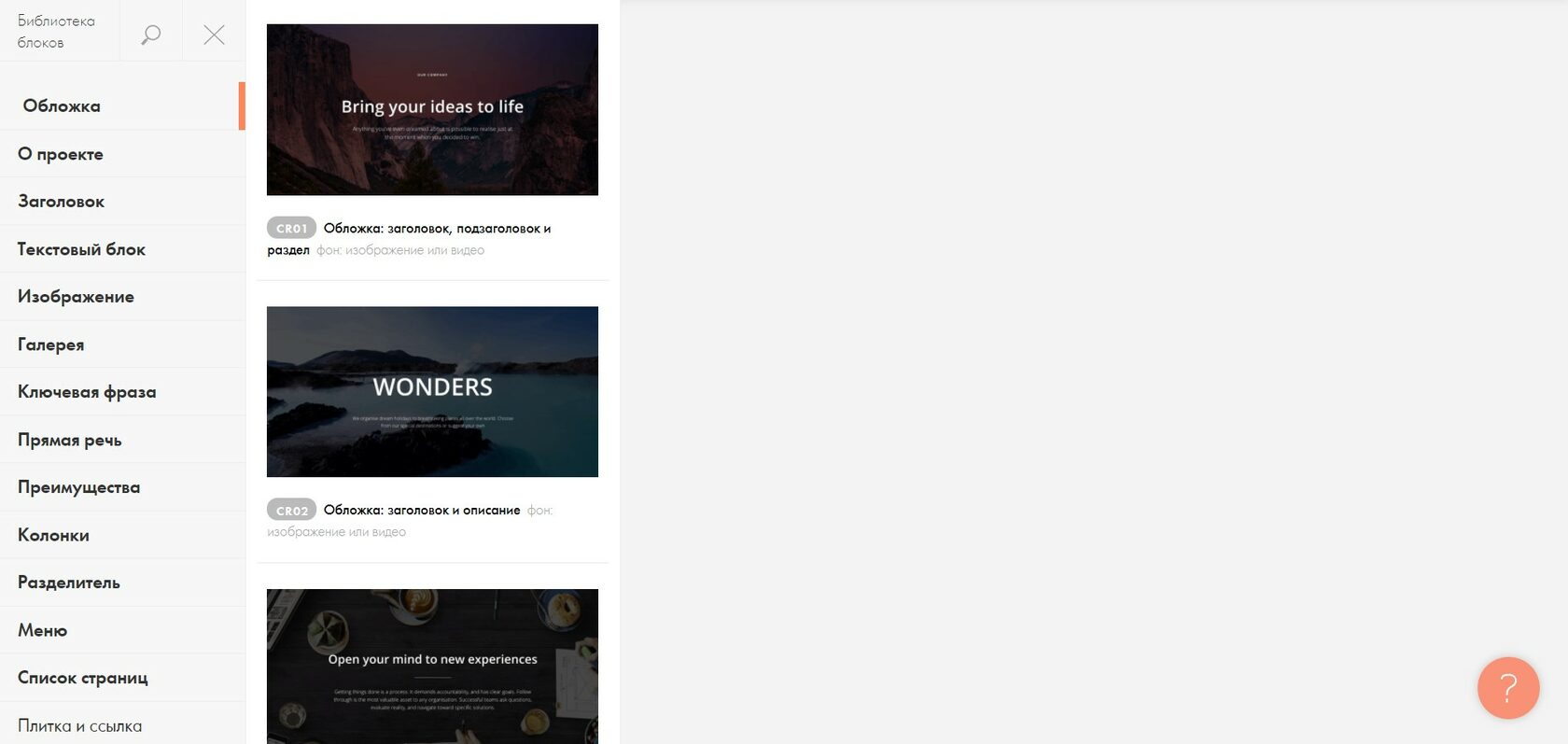
На Тильде есть два вида блоков, которые могут использоваться при разработке: стандартные и нулевые. Так в чем же разница? Стандартный блок - это блок с уже готовой структурой, шаблон, который можно редактировать под себя, например, изменять фото, видео, цвет, иконки и прочие элементы. Таких шаблонных блоков на Тильде огромное множество: галереи, обложки, тарифы, преимущества, цитаты и прочее, в общем, практически все, что вам может понадобиться.

Стандартные блоки очень просты в самостоятельном редактировании для заказчика и разработка на таких блоках продвигается гораздо быстрее, а также она более бюджетная. Но так же стандартные блоки ограничены в действиях со структурой элементов, например, мы не можем взять и поменять расположение существующей там кнопки. На стандартных блоках не так много возможностей по стилизации элементов и возможна только базовая анимация.
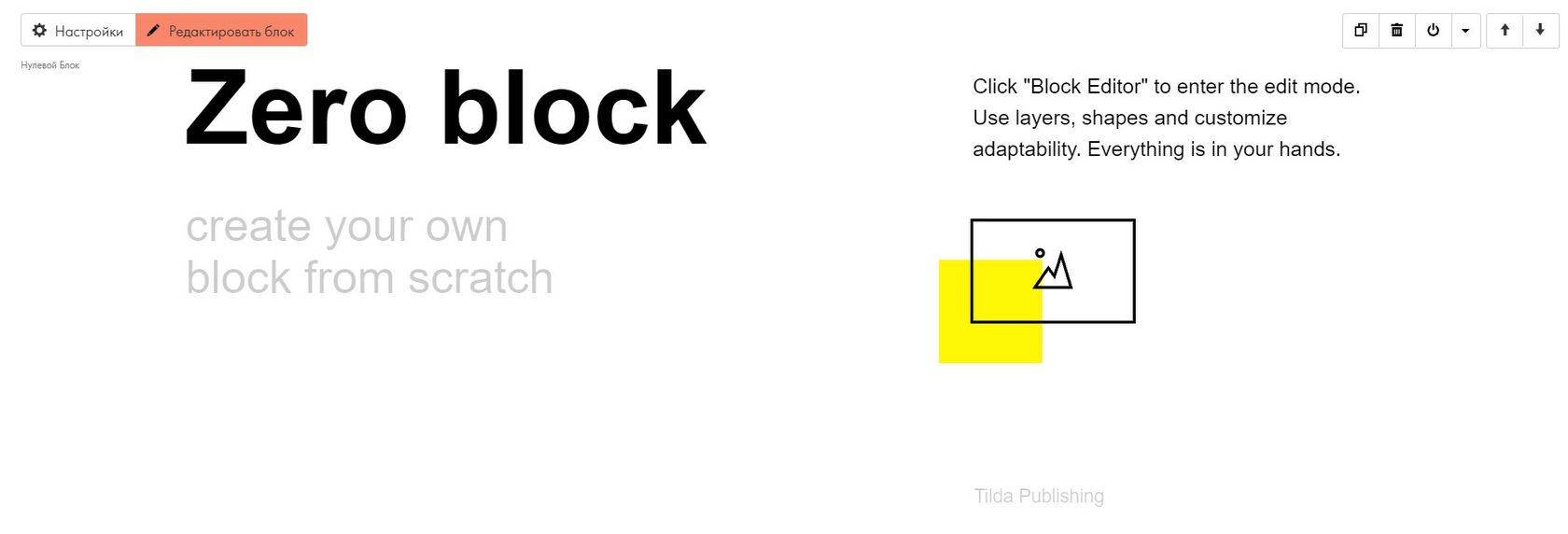
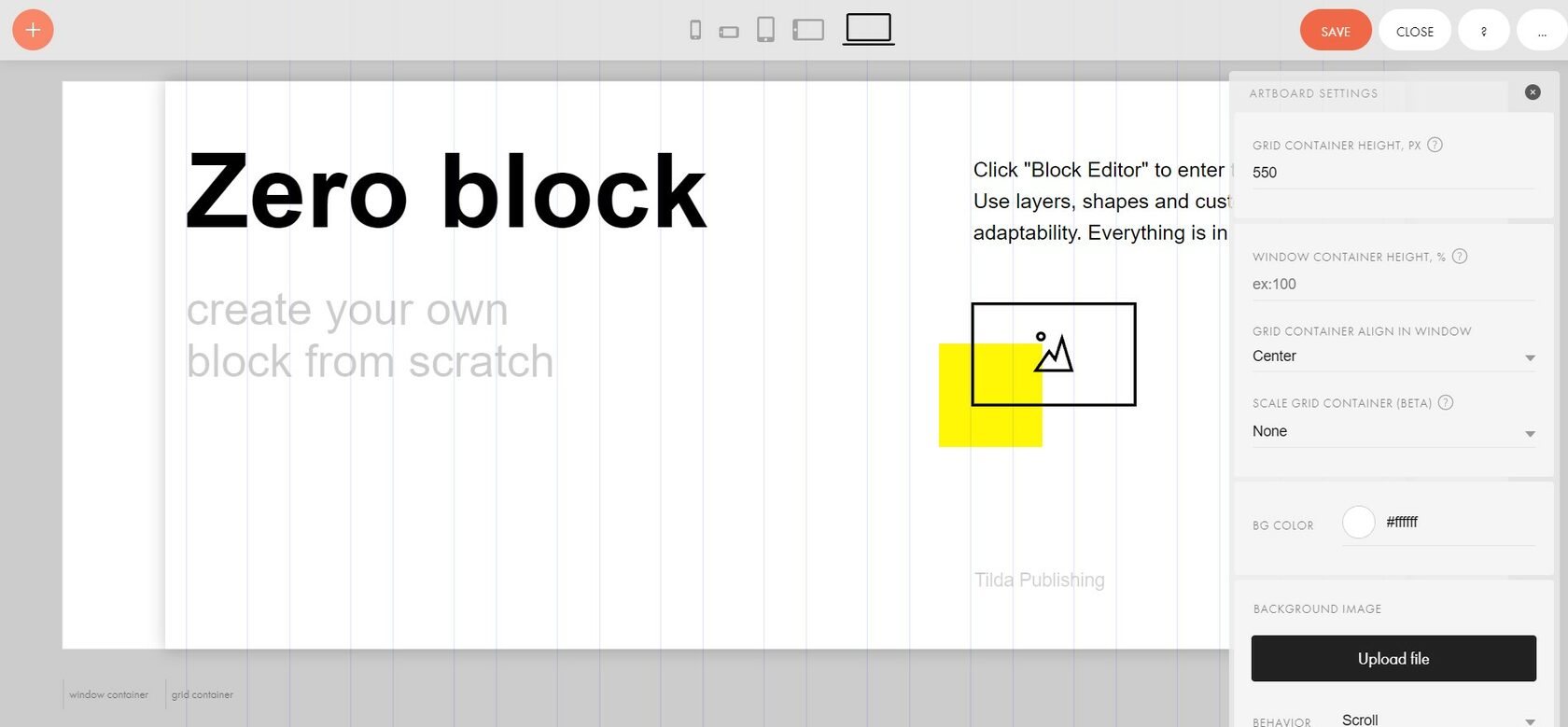
Перейдем к нулевым блокам или, как их еще называют, zero-блокам. Нулевой блок - это "пустой" блок, который дает возможность создать уникальный, нестандартный дизайн.


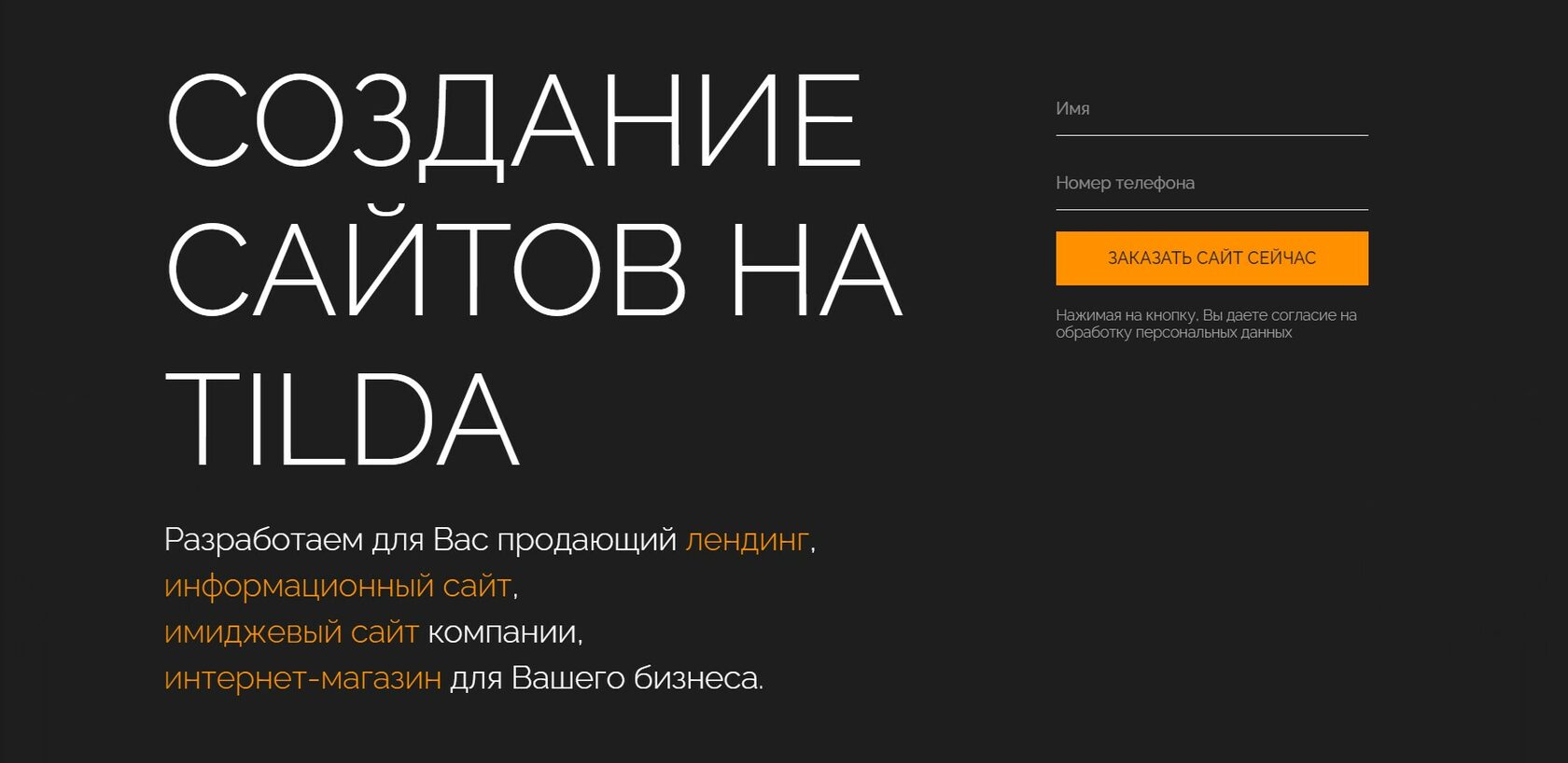
Ниже представлен пример реализации одной и той же обложки сайта на стандартном и нулевом блоке. Рассмотрим разницу.


Подводя итог, хотим сказать, что оба вида блоков могут стать хорошим решением при создании сайта, довольно часто разработчики при создании сайтов используют как стандартные, так и нулевые блоки. Это не тот случай, когда можно сказать "это хорошо, а это плохо" - оба типа блоков имеют место быть и использоваться. Главное, найти хороших специалистов, которые смогут предложить вам разные варианты разработки и помогут определиться с оптимальным решением именно для вашего проекта.
Для того, чтобы заказать сайт или получить консультацию в нашей компании вы можете оставить заявку на сайте tildev.ru

