В первую очередь, нужно помнить о том, что заходя на ваш ресурс пользователь ищет необходимую ему информацию и правильно написанный и структурированный текст безусловно влияет на то, сколько времени человек потратит на изучение вашего сайта. Если с текстовым содержанием все в порядке, то пользователь задержится на вашем ресурсе и тем самым обеспечит необходимый трафик. Тексты несут основную смысловую нагрузку, а от их пользы для читателя и стиля написания также зависит продвижение сайта в поисковых системах.
Необходимо выстраивать текст учитывая особенности поведения пользователя при просмотре страниц и не забывать про правила SEO-оптимизации. Общие правила написания текста довольно простые и есть множество разных ресурсов, где можно изучить этот вопрос подробнее.
Несколько правил хорошего текста:
- Простой и понятный язык. Много терминов и сложных оборотов не всегда хорошее решение. Конечно, нужно помнить про вашу целевую аудиторию и если использование каких-либо терминов уместно в конкретном случае, то заменять их на другие слова не имеет смысла.
- Меньше воды. Сайт - это не художественное произведение, поэтому информация там должна быть "чистой", все основные смыслы должны быть видны сразу, без долгих предисловий и ненужных описаний.
- Максимум полезной информации и минимум саморекламы. Пользователям уже пресытились фразы "мы самая лучшая компания на рынке", "такого вы еще никогда не видели, это лучшее, что могло с вами случиться" и тому подобное. Лучше, вместо таких фраз, использовать реальные факты, кейсы и пользователь сам прийдет к нужным выводам о ресурсе.
- Грамотность. Во-первых, текст с ошибками просто тяжелее читать, а во-вторых, сайт где в тексте много орфографических ошибок, не произведет впечатления серьезного ресурса, которому можно доверять.
Выше мы представили общие рекомендации к написанию текста.Теперь давайте разберем текст с другой точки зрения. Существует несколько моделей поведения пользователя при просмотре страниц. Мы поговорим о Z-паттерне, F-паттрене и диаграмме Гутенберга. Что это такое и как это работает проще показать на примере.
Начнем с F-паттерна.

Компания Нильсен-Норман Групп провела исследование, где они наблюдали за движением глаз испытуемых при чтении веб-страниц. Более 200 пользователей просматривали тысячи веб-страниц и исходя из полученных данных удалось установить, что есть закономерность в движение глаз пользователей: тракетория сканирования контента напоминает букву F. Сканирование происходит в три этапа:
- Сначала пользователи просматривают верхнюю часть страницы по горизонтали, создавая верхнюю планку буквы F.
- Затем читают вниз по левому краю экрана в поисках интересной информации. Когда пользователи находят такую информацию, они начинают ее изучать, снова идут по горизонтали и формируют среднюю планку буквы F.
- В последнюю очередь пользователи начинают читать оставшийся контент вниз по вертикали, создавая оставшуюся часть буквы.

Каким образом это может пригодиться? F-паттерн поможет создать хороший дизайн, который люди легко смогут просканировать и получить всю необходимую информацию не вчитываясь в текст. Важно придумать цепляющий заголовок, всю важную информацию разместить в первых двух абзацах, а оставшуюся информацию в виде коротких абзацев, списков или подзаголовков размещать по вертикали. Особенно полезен F-паттерн будет для сайтов с большим объемом тестовой информации: новостных порталов, блогов.
Перейдем к следующей модели - Z-паттерн.

Как вы уже можете догадаться этот паттерн берет свое название со схемы сканирования страницы пользователем напоминающим букву Z. Когда пользователь изучает страницу, его взгляд естественным образом движется слева направо, сверху вниз и Z-паттерн повторяет эту траекторию. Здесь также есть три этапа сканирования:
- Сначала взгляд движется из верхнего левого угла в правый, создавая верхнюю горизонталь буквы Z.
- Затем взгляд из правого верхнего угла пресыщается в левый нижний, создавая диагональ в букве Z.
- Далее, создавая нижнюю горизонталь Z, взгляд движется из левого нижнего угла в правый.

В отличие от F-паттерна, паттерн Z подходит больше для страниц с небольшим количеством текста, где текст не является ключевым элементом. Например, для минималистичного сайта с небольшим количеством элементов, на которые нужно обратить внимание, Z-паттерн будет оптимальным решением. В идеале по Z-паттерну пользователь должен сначала увидеть важную информацию, а потом чуть менее важную.
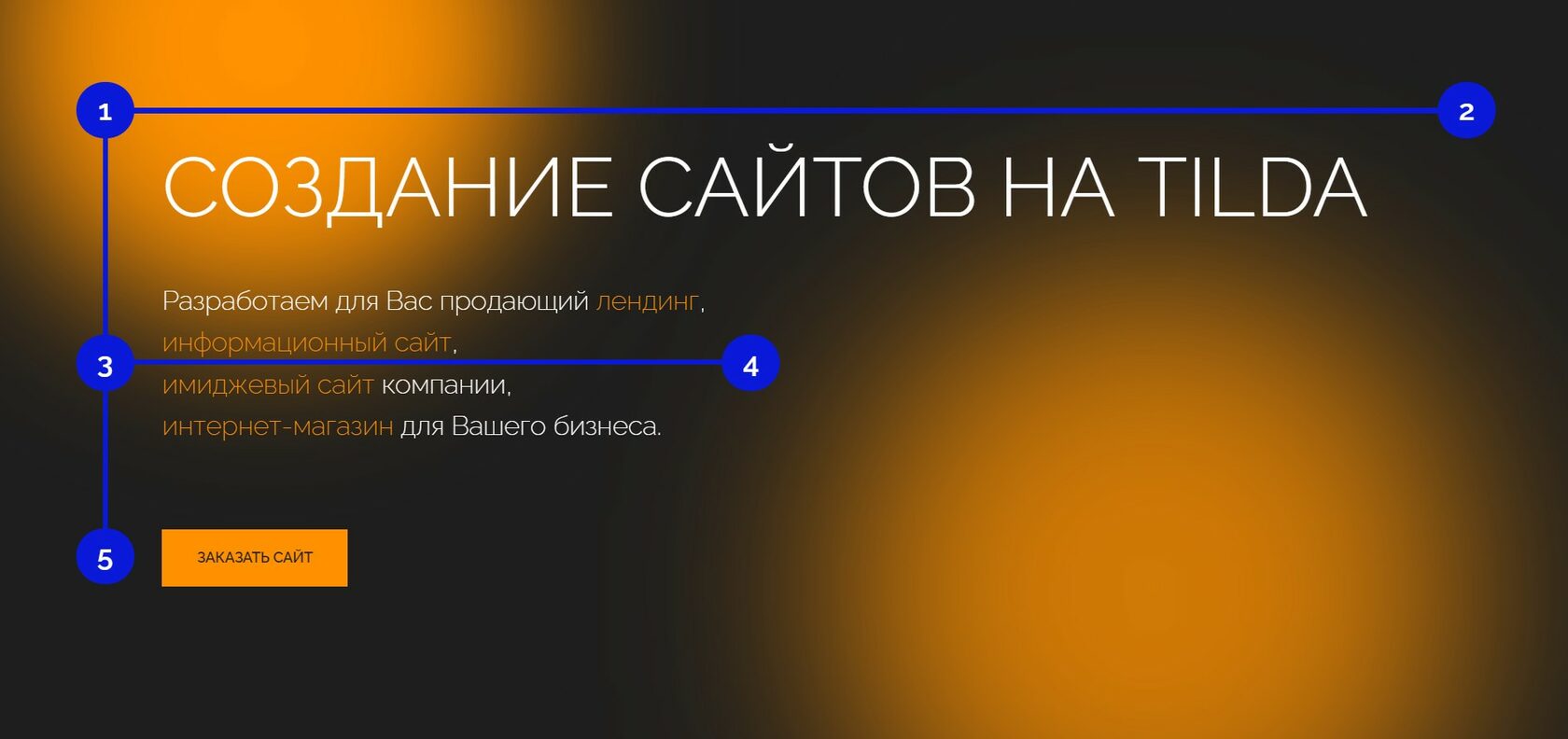
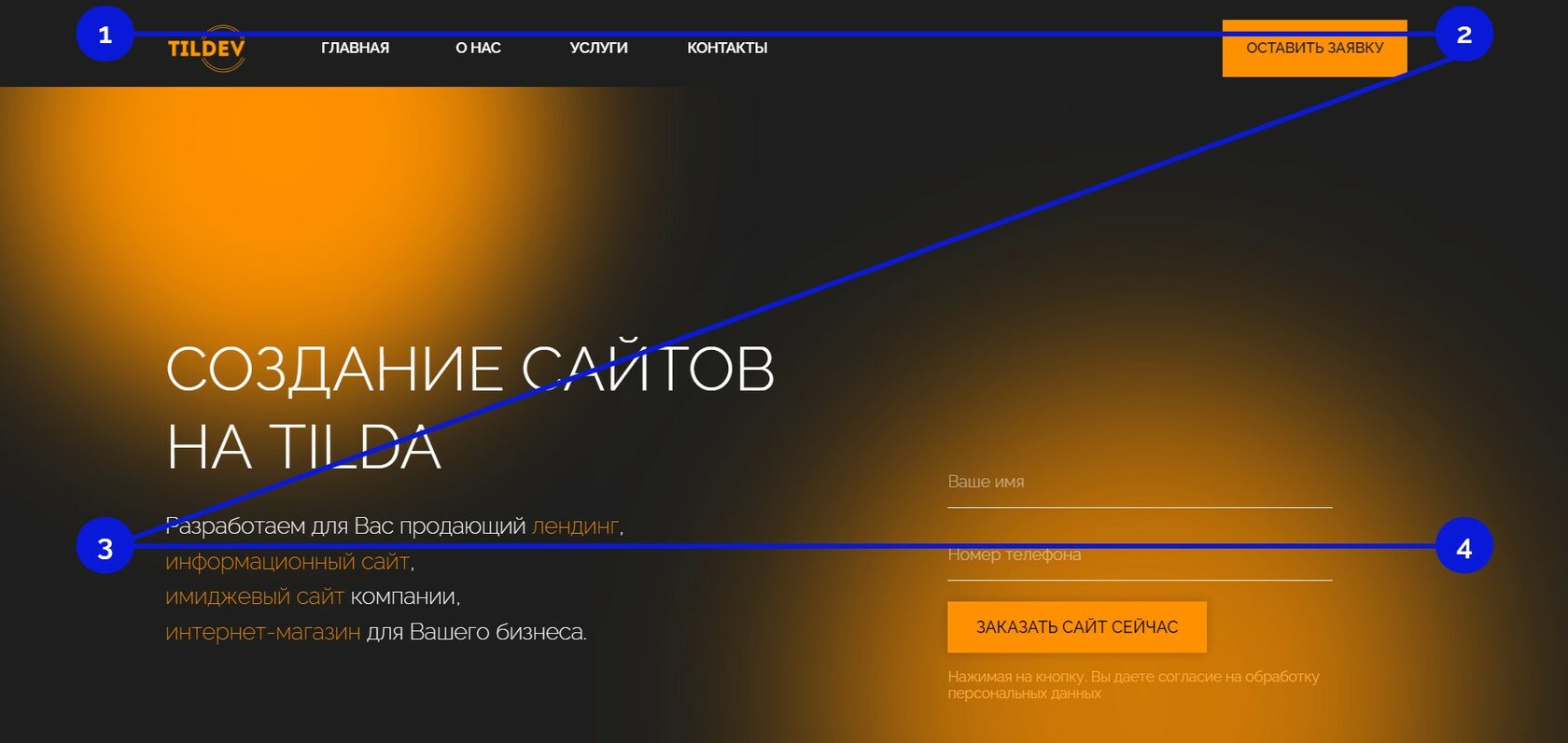
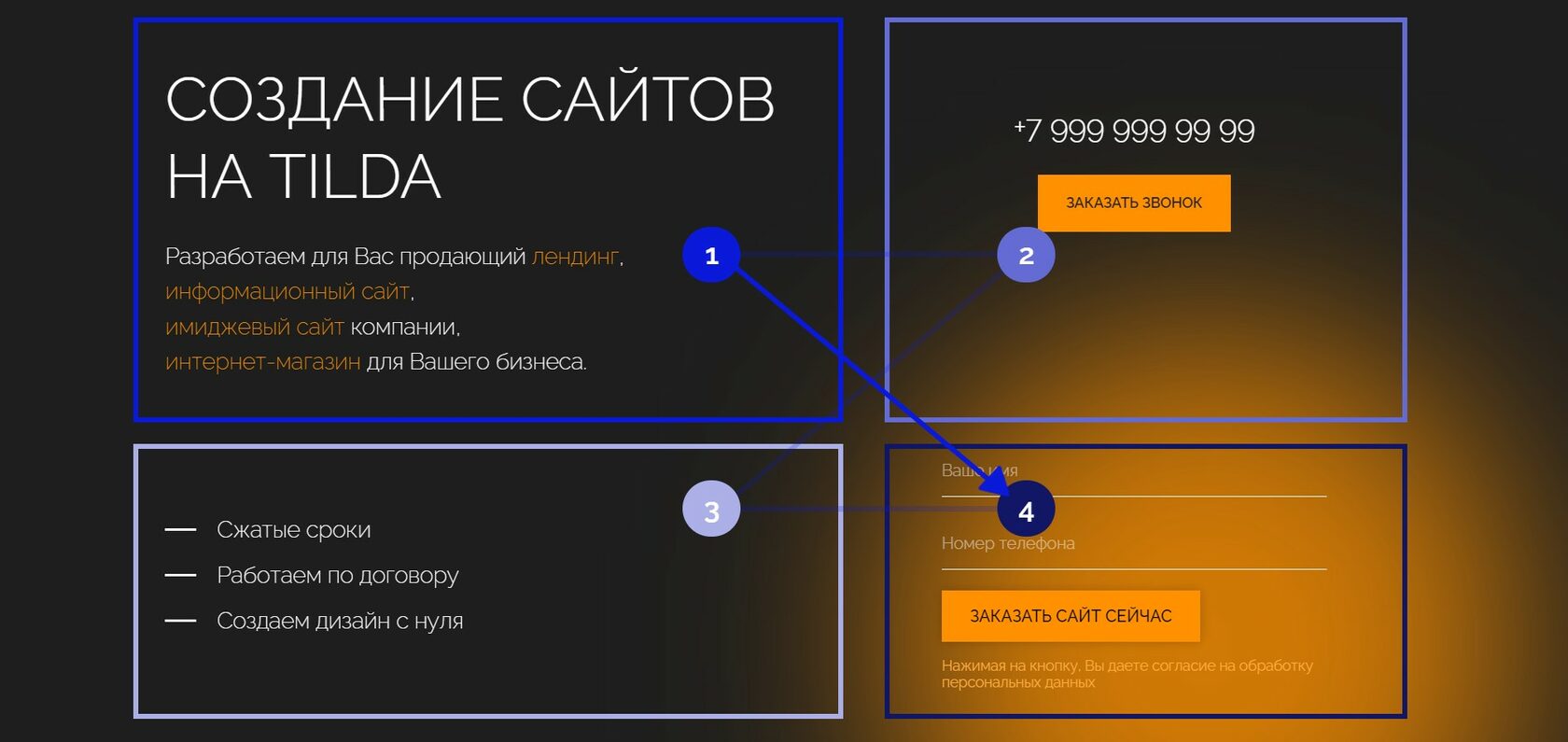
Построить Z-паттерн можно таким образом:
- Первая точка пути пользователя, здесь можно разместить логотип.
- Вторая точка - может быть второстепенный призыв к действию, лучше если это будет яркий элемент, добавляем визуального веса.
- Центральная часть схемы - здесь, логично будет разместить большое изображение или крупный текст, который станет переходным пунктом к следующий точки. Мы же должны "вести" пользователя по нашей странице.
- Задача этой точки отправить пользователя дальше, к следующему пункту схемы. Здесь можно разместить преимущества, какие-то факты о компании или что-то подобное.
- Завершающая точка - призыв к действию. Как правило, именно здесь располагаются кнопки "зарегестрироваться", "оставить заявку", "позвонить" и любые другие призывы к действию.
Полезная особенность Z-паттерна - его можно продлить. И это уже будет зигзаг-паттерн. Эта схема состоит из Z-паттернов, которые просто располагаются друг за другом. Располагаем на них информацию так же, как и указано в пунктах выше.
Используя Z- или зигзаг-паттерн, важно помнить о том, что информацию нужно располагать по ее важности, а естественное движение взгляда пользователя сделает оставшуюся работу.
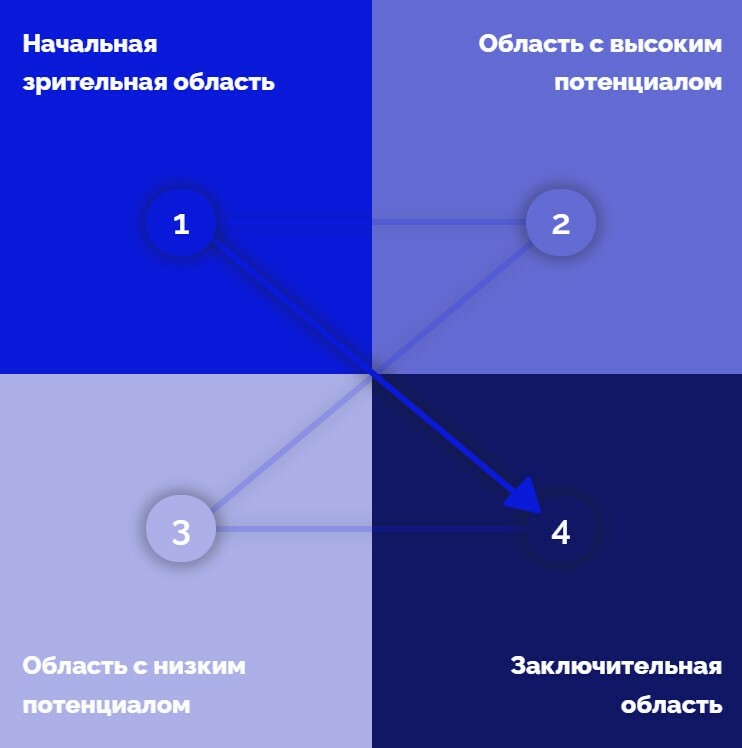
Итак, перейдем к оставшемуся паттерну - диаграмме Гутенберга.

Этот паттерн наиболее подробно описывает поведение пользователя при изучении информации на ресурсе. Выглядит схема так:

Получается, что условно человек делит страницу на четыре квадрата:
- Вверху слева - начальная зрительная область, зона приоритетного просмотра. Здесь располагается самая важная информация.
- Верхняя правая часть - область с высоким потенциалом. После первого квадрата взгляд пользователя перемещается сюда, внимание еще сконцентрировано, но уже не так, как на первом квадрате. Поэтому здесь размещается такая информация как: контакты, предложение, адрес или что-то подобное.
- Внизу слева распологается область с низким потенциалом. Эта часть меньше всего исследуется пользователем, чаще всего ее просто пропускают.
- Нижняя правая область - заключительная или область выхода. Именно в этой области пользователь решает совершать ли целевое действие, продолжать изучение ресурса или покинуть его. Поэтому именно здесь логичнее всего будет разместить призыв к целевому действию.

Дизайны созданные с использованием этой схемы работают по принципу гравитации чтения и оси ориентации. То есть взгляд читателя инстинктивно переходит сверху вниз и слева направо. Значит, что читатель практически сразу от зоны приоритетного просмотра переходит к заключительной области.
Подводя итог, хотим сказать, что помимо схем, важно помнить о важности размещения ключевых слов, по которым поисковые системы будут выводить в топ ваш сайт. Но размещение ключевых слов, не должно портить текст, делать его нечитаемым или нелогичным. Во всем должен быть баланс и для этого имеет смысл обратиться к специалистам, которые знают свое дело и учитывают все современные тенденции. Итак, теперь ответим на вопрос, который мы задали в самом начале статьи, так текст важен? Конечно! Безусловно! Очень важен. Если вы раньше не замечали на сайтах все эти паттерны, советуем теперь обратить на них внимание и решить для себя, что и в каком случае работает лучше.
Для того, чтобы получить консультацию в нашей компании или оставить заявку на разработку сайта вы можете посетить наш сайт: tildev.ru

